pertama kita buat dulu database untuk absensi nya dengan nama latihan.mdb, kemudian isi field-field databasenya seperti ini :
Nama Database : latihan.mdb
Nama Tabel : Absen
Field
Data Type
Size
NRP
Text
10
Nama
Text
35
Jurusan
Text
50
Matkul
Text
50
Masuk
Byte
Sakit
Byte
Izin
Byte
Alpa
Byte
Total
Byte
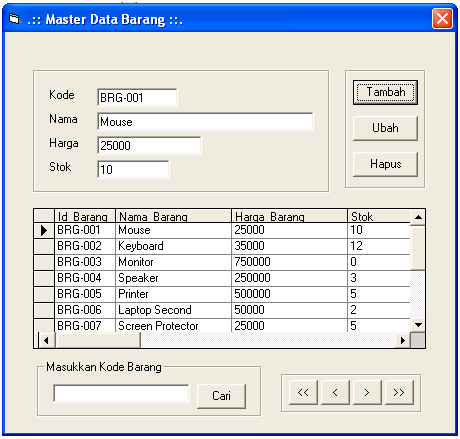
Setelah membuat database selesai, lalu buat desain form absen seperti ini :
Componen tambahan pada Toolbox :
Adodc dan DataGrid

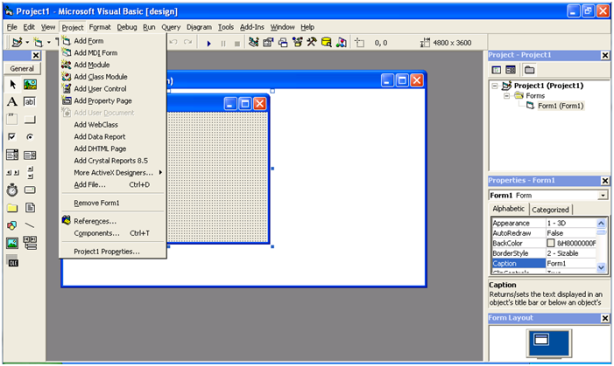
Jika sudah, kita buat module baru, Klik Menu Project > Add Module > Open,,Kemudian akan muncul jendela kode, tuliskan kode perintah berikut :
Public ConN As New ADODB.Connection
Public RsAbsen As New ADODB.Recordset
Sub koneksi()
Set ConN = New ADODB.Connection
Set RsAbsen = New ADODB.Recordset
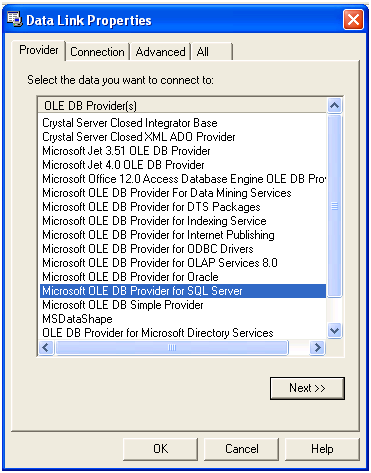
ConN.Open "Provider=microsoft.jet.oledb.4.0;data source = " & App.Path & "\latihan.mdb"
End Sub
Kemudian Save Module yang sudah kita isi dengan kode perintah diatas,,
Setelah itu isikan kode berikut pada Form
Private Sub Form_Activate()
Call koneksi
Adodc1.ConnectionString = "provider=microsoft.jet.oledb.4.0;data source=" & App.Path & "\latihan.mdb"
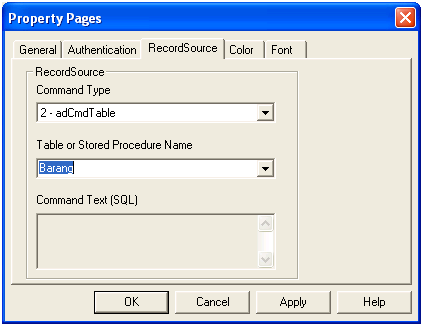
Adodc1.RecordSource = "absen"
Adodc1.Refresh
Set DataGrid1.DataSource = Adodc1
DataGrid1.Refresh
End Sub
Private Sub Form_Load()
Text1.Text = ""
Text2.Text = ""
Combo1.Text = ""
Combo2.Text = ""
Combo3.Text = ""
Label11.Caption = 0
Label12.Caption = 0
Label13.Caption = 0
Label14.Caption = 0
Label15.Caption = 0
Combo1.AddItem "Sistem Informasi"
Combo1.AddItem "Teknik Informatika"
Combo1.AddItem "Manajemen Informatika"
Combo1.AddItem "Komputer Akuntansi"
Combo2.AddItem "Pemprograman Visual I"
Combo2.AddItem "Pemprograman Visual II"
Combo3.AddItem "Hadir"
Combo3.AddItem "Tidak Hadir"
Option1.Value = False
Option2.Value = False
Option3.Value = False
Option1.Enabled = False
Option2.Enabled = False
Option3.Enabled = False
Text1.Enabled = False
Text2.Enabled = False
Combo1.Enabled = False
Combo2.Enabled = False
Combo3.Enabled = False
End Sub
Kemudian buat function cari data, sub tampilkan data dan kosong seperti dibawah ini :
Function CariData()
Call koneksi
RsAbsen.Open "Select * From absen where nrp='" & Text1 & "'", ConN
End Function
Private Sub TampilkanData()
Text2 = RsAbsen!nama
Combo1.Text = RsAbsen!jurusan
Combo2.Text = RsAbsen!matkul
Label11.Caption = RsAbsen!masuk
Label12.Caption = RsAbsen!sakit
Label13.Caption = RsAbsen!izin
Label14.Caption = RsAbsen!alpa
Label15.Caption = RsAbsen!total
End Sub
Private Sub kosong()
Text1.Text = ""
Text2.Text = ""
Combo1.Text = ""
Combo2.Text = ""
Combo3.Text = ""
Label11.Caption = 0
Label12.Caption = 0
Label13.Caption = 0
Label14.Caption = 0
Label15.Caption = 0
Option1.Value = False
Option2.Value = False
Option3.Value = False
Option1.Enabled = False
Option2.Enabled = False
Option3.Enabled = False
End Sub
Untuk pencarian data, masukkan kode perintah berikut pada Text1 dengan procedure Lostfocus :
Private Sub Text1_LostFocus()
On Error Resume Next
Call CariData
If Not RsAbsen.EOF Then
TampilkanData
Text1.Enabled = False
Text2.Enabled = False
Combo1.Enabled = False
Combo2.Enabled = False
MsgBox "NRP Sudah Ada"
Command1.Enabled = False
End If
End Sub
Pada Combo3 atau combo untuk kehadiran, isikan kode berikut untk proses perhitungan absen masuk :
Private Sub Combo3_Click()
If Combo3.Text = "Hadir" Then
Option1.Enabled = False
Option2.Enabled = False
Option3.Enabled = False
Label11.Caption = Val(Label11.Caption) + 1
Else
Option1.Enabled = True
Option2.Enabled = True
Option3.Enabled = True
End If
End Sub
Kemudain Pada Option 1, 2 dan 3, isikan kode perintah untuk menghitung absen alasan tidak hadir dan total tidak hadir :
Private Sub Option1_Click()
If Option1.Value = True Then
Label12.Caption = Val(Label12.Caption) + 1
Else
Label12.Caption = Val(Label12.Caption) + 0
End If
Label15.Caption = Val(Label12.Caption) + Val(Label13.Caption) + Val(Label14.Caption)
End Sub
Private Sub Option2_Click()
If Option2.Value = True Then
Label13.Caption = Val(Label13.Caption) + 1
Else
Label13.Caption = Val(Label13.Caption) + 0
End If
Label15.Caption = Val(Label12.Caption) + Val(Label13.Caption) + Val(Label14.Caption)
End Sub
Private Sub Option3_Click()
If Option3.Value = True Then
Label14.Caption = Val(Label14.Caption) + 1
Else
Label14.Caption = Val(Label14.Caption) + 0
End If
Label15.Caption = Val(Label12.Caption) + Val(Label13.Caption) + Val(Label14.Caption)
End Sub
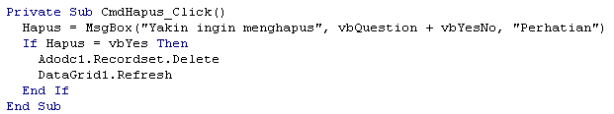
Terakhir isikan kode perintah untuk command simpan, edit, absen, hapus, isi data dan selesai :
Private Sub Command1_Click() 'Kode Perintah Untuk tombol Simpan
Dim SQLSimpan As String
SQLSimpan = "Insert Into absen (nrp,nama,jurusan,matkul) values ('" & Text1 & "','" & Text2 & "','" & Combo1.Text & "','" & Combo2.Text & "')"
ConN.Execute SQLSimpan
Form_Activate
Call kosong
End Sub
Private Sub Command2_Click() ' Kode Perintah Untuk tombol Edit
If Command2.Caption = "Edit Data" Then
Text1.Enabled = False
Text2.Enabled = True
Combo1.Enabled = True
Combo2.Enabled = True
Combo3.Enabled = True
Command2.Caption = "Edit"
Else
Dim SQLAbsen As String
SQLAbsen = "Update absen Set nama='" & Text2.Text & "'," & " matkul='" & Combo2.Text & "'," & " jurusan='" & Combo1.Text & "' where nrp='" & Text1 & "'"
ConN.Execute SQLAbsen
Form_Activate
Call kosong
Command2.Caption = "Edit Data"
End If
End Sub
Private Sub Command3_Click() 'Kode Perintah Untuk Tombol Absen
Dim SQLAbsen As String
SQLAbsen = "Update absen Set masuk= '" & Label11.Caption & "'," & " sakit='" & Label12.Caption & "'," & " izin='" & Label13.Caption & "'," & " alpa='" & Label14.Caption & "'," & " total='" & Label15.Caption & "' where nrp='" & Text1 & "'"
ConN.Execute SQLAbsen
Form_Activate
Call kosong
End Sub
Private Sub Command4_Click() 'KOde Perintah Untuk Tombol Hapus
Adodc1.Recordset.Delete
Adodc1.Recordset.Update
DataGrid1.Refresh
End Sub
Private Sub Command5_Click() 'Kode Perintah Untuk Tombol Selesai
pesan = MsgBox("Anda Yakin Ingin Keluar Dari Program ini?", vbQuestion + vbYesNo, "Keluar")
If pesan = vbYes Then
Unload Me
Else
End If
End Sub
Private Sub Command6_Click() 'Kode Perintah Untuk Tombol Isi Data
Text1.Enabled = True
Text2.Enabled = True
Combo1.Enabled = True
Combo2.Enabled = True
Combo3.Enabled = True
Text1.SetFocus
End Sub

































































0 komentar: